HTTP2四大核心特性
原文地址 developer.51cto.com
HTTP/2 相比于 HTTP/1.1,可以说是大幅度提高了网页的性能,只需要升级到该协议就可以减少很多之前需要做的性能优化工作,当然兼容问题以及如何优雅降级应该是国内还不普遍使用的原因之一。
HTTP/2 相比于 HTTP/1.1,可以说是大幅度提高了网页的性能,只需要升级到该协议就可以减少很多之前需要做的性能优化工作,当然兼容问题以及如何优雅降级应该是国内还不普遍使用的原因之一。
【51CTO.com 原创稿件】
前言
HTTP/2 相比于 HTTP/1.1,可以说是大幅度提高了网页的性能,只需要升级到该协议就可以减少很多之前需要做的性能优化工作,当然兼容问题以及如何优雅降级应该是国内还不普遍使用的原因之一。
一、HTTP/1.1 发明以来发生了哪些变化?
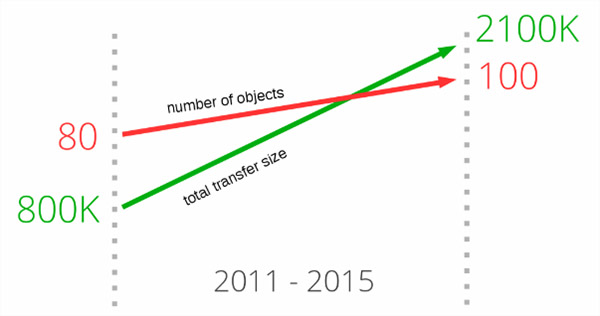
如果仔细观察打开那些最流行的网站首页所需要下载的资源的话,会发现一个非常明显的趋势。 近年来加载网站首页需要的下载的数据量在逐渐增加,并已经超过了 2100K。但在这里我们更应该关心的是:平均每个页面为了完成显示与渲染所需要下载的资源数已经超过了 100 个。
正如下图所示,从 2011 年以来,传输数据大小与平均请求资源数量不断持续增长,并没有减缓的迹象。该图表中绿色直线展示了传输数据大小的增长,红色直线展示了平均请求资源数量的增长。

HTTP/1.1 自从 1997 年发布以来,我们已经使用 HTTP/1.x 相当长一段时间了,但是随着近十年互联网的爆炸式发展,从当初网页内容以文本为主,到现在以富媒体(如图片、声音、视频)为主, 而且对页面内容实时性高要求的应用越来越多 (比如聊天、视频直播),于是当时协议规定的某些特性,已经无法满足现代网络的需求了。
二、HTTP/1.1 的缺陷
1. 高延迟 -- 带来页面加载速度的降低
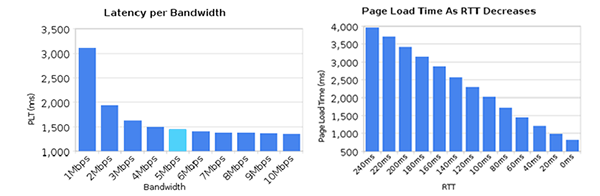
虽然近几年来网络带宽增长非常快,然而我们却并没有看到网络延迟有对应程度的降低。网络延迟问题主要由于队头阻塞 (Head-Of-Line Blocking), 导致带宽无法被充分利用。

队头阻塞是指当顺序发送的请求序列中的一个请求因为某种原因被阻塞时,在后面排队的所有请求也一并被阻塞,会导致客户端迟迟收不到数据。针对队头阻塞, 人们尝试过以下办法来解决:
Spriting 合并多张小图为一张大图, 再用 JavaScript 或者 CSS 将小图重新 “切割” 出来的技术。
内联 (Inlining) 是另外一种防止发送很多小图请求的技巧,将图片的原始数据嵌入在 CSS 文件里面的 URL 里,减少网络请求次数。
.icon1 {
background: url(data:image/png;base64,<data>) no-repeat;
}
.icon2 {
background: url(data:image/png;base64,<data>) no-repeat;
}
拼接 (Concatenation) 将多个体积较小的 JavaScript 使用 webpack 等工具打包成 1 个体积更大的 JavaScript 文件, 但如果其中 1 个文件的改动就会导致大量数据被重新下载多个文件。
将同一页面的资源分散到不同域名下,提升连接上限。 Chrome 有个机制,同一个域名同时最多只能建立 6 个 TCP 连接,如果在同一个域名下同时有 10 个请求发生,那么其中 4 个请求会进入排队等待状态,直至进行中的请求完成。
2. 无状态特性 -- 带来的巨大 HTTP 头部
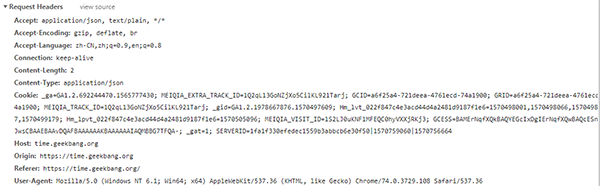
由于报文 Header 一般会携带 "User Agent""Cookie""Accept""Server" 等许多固定的头字段(如下图),多达几百字节甚至上千字节,但 Body 却经常只有几十字节(比如 GET 请求、 204/301/304 响应),成了不折不扣的 “大头儿子”。Header 里携带的内容过大,在一定程度上增加了传输的成本。更要命的是,成千上万的请求响应报文里有很多字段值都是重复的,非常浪费。

3. 明文传输 -- 带来的不安全性
HTTP/1.1 在传输数据时,所有传输的内容都是明文,客户端和服务器端都无法验证对方的身份,这在一定程度上无法保证数据的安全性。
你有没有听说过 " 免费 WiFi 陷阱” 之类的新闻呢? 黑客就是利用了 HTTP 明文传输的缺点,在公共场所架设一个 WiFi 热点开始 “钓鱼”,诱骗网民上网。一旦你连上了这个 WiFi 热点,所有的流量都会被截获保存,里面如果有银行卡号、网站密码等敏感信息的话那就危险了,黑客拿到了这些数据就可以冒充你为所欲为。
4. 不支持服务器推送消息
三、SPDY 协议与 HTTP/2 简介
1.SPDY 协议
上面我们提到, 由于 HTTP/1.x 的缺陷,我们会引入雪碧图、将小图内联、使用多个域名等等的方式来提高性能。不过这些优化都绕开了协议,直到 2009 年,谷歌公开了自行研发的 SPDY 协议,主要解决 HTTP/1.1 效率不高的问题。谷歌推出 SPDY,才算是正式改造 HTTP 协议本身。降低延迟,压缩 header 等等,SPDY 的实践证明了这些优化的效果,也最终带来 HTTP/2 的诞生。

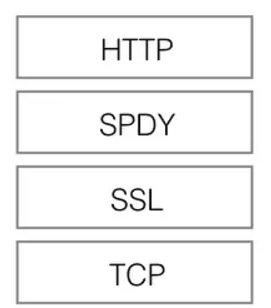
HTTP/1.1 有两个主要的缺点:安全不足和性能不高, 由于背负着 HTTP/1.x 庞大的历史包袱, 所以协议的修改, 兼容性是首要考虑的目标,否则就会破坏互联网上无数现有的资产。如上图所示, SPDY 位于 HTTP 之下,TCP 和 SSL 之上,这样可以轻松兼容老版本的 HTTP 协议 (将 HTTP1.x 的内容封装成一种新的 frame 格式),同时可以使用已有的 SSL 功能。
SPDY 协议在 Chrome 浏览器上证明可行以后,就被当作 HTTP/2 的基础,主要特性都在 HTTP/2 之中得到继承。
2.HTTP/2 简介
2015 年,HTTP/2 发布。HTTP/2 是现行 HTTP 协议(HTTP/1.x)的替代,但它不是重写,HTTP 方法 / 状态码 / 语义都与 HTTP/1.x 一样。HTTP/2 基于 SPDY,专注于性能,最大的一个目标是在用户和网站间只用一个连接(connection)。
HTTP/2 由两个规范(Specification)组成:
Hypertext Transfer Protocol version 2 - RFC7540
HPACK - Header Compression for HTTP/2 - RFC7541
四、HTTP/2 新特性
1. 二进制传输
HTTP/2 传输数据量的大幅减少, 主要有两个原因: 以二进制方式传输和 Header 压缩。我们先来介绍二进制传输, HTTP/2 采用二进制格式传输数据,而非 HTTP/1.x 里纯文本形式的报文 ,二进制协议解析起来更高效。 HTTP/2 将请求和响应数据分割为更小的帧,并且它们采用二进制编码。
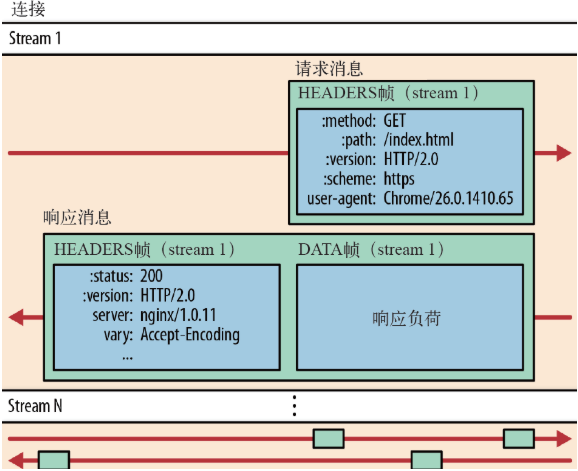
它把 TCP 协议的部分特性挪到了应用层,把原来的 "Header+Body" 的消息 "打散" 为数个小片的二进制 "帧"(Frame), 用 "HEADERS" 帧存放头数据、"DATA" 帧存放实体数据。HTP/2 数据分帧后 "Header+Body" 的报文结构就完全消失了,协议看到的只是一个个的 "碎片"。

HTTP/2 中,同域名下所有通信都在单个连接上完成,该连接可以承载任意数量的双向数据流。每个数据流都以消息的形式发送,而消息又由一个或多个帧组成。多个帧之间可以乱序发送,根据帧首部的流标识可以重新组装。
2.Header 压缩
HTTP/2 并没有使用传统的压缩算法,而是开发了专门的 "HPACK” 算法,在客户端和服务器两端建立 “字典”,用索引号表示重复的字符串,还采用哈夫曼编码来压缩整数和字符串,可以达到 50%~90% 的高压缩率。
具体来说:
在客户端和服务器端使用 “首部表” 来跟踪和存储之前发送的键 - 值对,对于相同的数据,不再通过每次请求和响应发送;
首部表在 HTTP/2 的连接存续期内始终存在,由客户端和服务器共同渐进地更新;
每个新的首部键 - 值对要么被追加到当前表的末尾,要么替换表中之前的值。
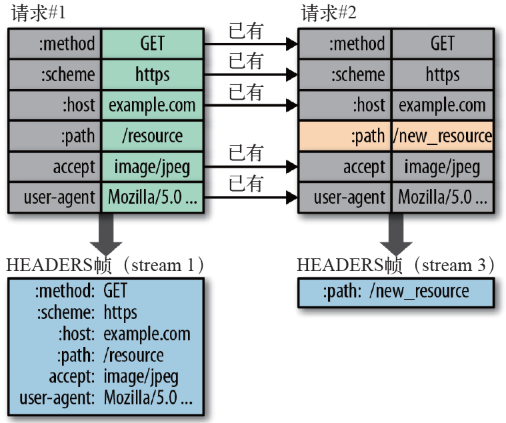
例如下图中的两个请求, 请求一发送了所有的头部字段,第二个请求则只需要发送差异数据,这样可以减少冗余数据,降低开销。

3. 多路复用
在 HTTP/2 中引入了多路复用的技术。多路复用很好的解决了浏览器限制同一个域名下的请求数量的问题,同时也接更容易实现全速传输,毕竟新开一个 TCP 连接都需要慢慢提升传输速度。
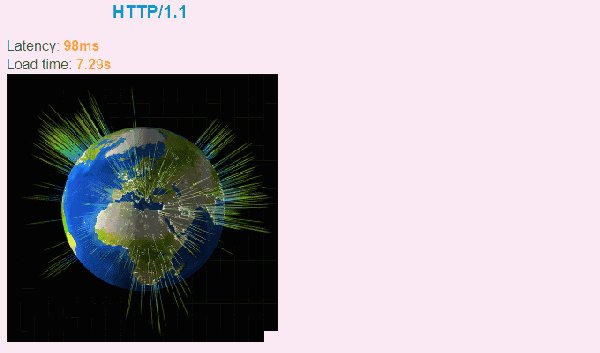
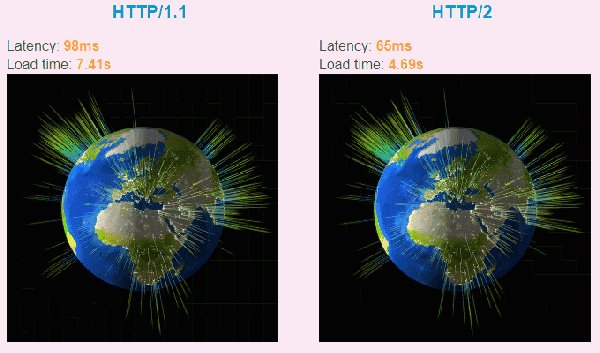
大家可以通过 该链接 直观感受下 HTTP/2 比 HTTP/1 到底快了多少。

在 HTTP/2 中,有了二进制分帧之后,HTTP /2 不再依赖 TCP 链接去实现多流并行了,在 HTTP/2 中,
同域名下所有通信都在单个连接上完成。
单个连接可以承载任意数量的双向数据流。
数据流以消息的形式发送,而消息又由一个或多个帧组成,多个帧之间可以乱序发送,因为根据帧首部的流标识可以重新组装。
这一特性,使性能有了极大提升:
同个域名只需要占用一个 TCP 连接,使用一个连接并行发送多个请求和响应, 消除了因多个 TCP 连接而带来的延时和内存消耗。
并行交错地发送多个请求,请求之间互不影响。
并行交错地发送多个响应,响应之间互不干扰。
在 HTTP/2 中,每个请求都可以带一个 31bit 的优先值,0 表示最高优先级, 数值越大优先级越低。有了这个优先值,客户端和服务器就可以在处理不同的流时采取不同的策略,以最优的方式发送流、消息和帧。

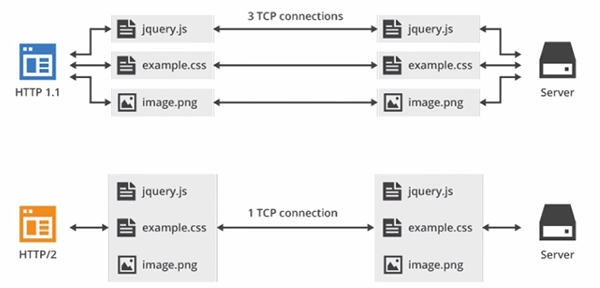
如上图所示,多路复用的技术可以只通过一个 TCP 连接就可以传输所有的请求数据。
4.Server Push
HTTP2 还在一定程度上改变了传统的 “请求 - 应答” 工作模式,服务器不再是完全被动地响应请求,也可以新建 “流” 主动向客户端发送消息。比如,在浏览器刚请求 HTML 的时候就提前把可能会用到的 JS、CSS 文件发给客户端,减少等待的延迟,这被称为 "服务器推送"( Server Push,也叫 Cache push)。
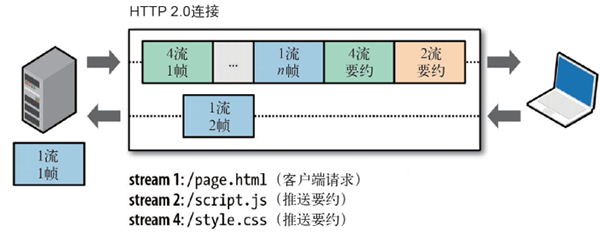
例如下图所示, 服务端主动把 JS 和 CSS 文件推送给客户端,而不需要客户端解析 HTML 时再发送这些请求。

另外需要补充的是, 服务端可以主动推送,客户端也有权利选择是否接收。如果服务端推送的资源已经被浏览器缓存过,浏览器可以通过发送 RST_STREAM 帧来拒收。主动推送也遵守同源策略,换句话说,服务器不能随便将第三方资源推送给客户端,而必须是经过双方确认才行。
五、总结
HTTP/1.x 有连接无法复用、队头阻塞、协议开销大和安全因素等多个缺陷。
HTTP/2 通过多路复用、二进制流、Header 压缩等等技术,极大地提高了性能, http2 会慢慢取代 HTTP/1.x 而被广泛采用。
参考文章
作者介绍
浪里行舟:硕士研究生,专注于前端。个人公众号:「前端工匠」,致力于打造适合初中级工程师能够快速吸收的一系列优质文章!
【51CTO 原创稿件,合作站点转载请注明原文作者和出处为 51CTO.com】
